I was challenged with designing a game which included these elements “Conquer”, “Race” and “Gambling”.
Racing and Gambling together make an easy combination.
It could be an E-Sports like game where there’s those who play the game and those who are watching, those who watch can make bets on the players.
The players race in the game, for the sake of fairness it needs to be as balanced as possible, a car racing like game would make sense but with fake cars, not quite a kart racer, but something in-between.
The results of the race directly link to the bets placed by the watchers, this can be done through a dedicated online account system.
To entice players it can be a free to download and free to sign up system, the matches can be streamed online via the client or website with a constant update of bets and placements online and with a companion app.
The player who wins will conquer and will get a cut of the bets.
I drew up some basic concepts of how a website, client and app could look like.
You may have to open the image in a new tab in order to see some of the smaller text which I wrote.
It might not be the most ethically great thing in the world (gambling), but ultimately I think with the growing world of E-Sports, sooner or later I expect a game like this to come.
Friday, June 26, 2015
Thursday, June 25, 2015
My User Interface
The UI in games is very important ,as I covered on a previous post in more detail I said there's many ways to do it and it often depends on genres, it can make or break some games.
So I gave it a shot for the 2D game prototype I have been working over the last couple weeks.
Firstly health.
 For health I just made a bar filled with red to indicate full health, simple but effective. Creating an unnecessarily elaborate health bar could mean the player needs to think about what they're looking at, the best UI is one where the player doesn't have to think about it but knows right away what it means and the current data being displayed.
For health I just made a bar filled with red to indicate full health, simple but effective. Creating an unnecessarily elaborate health bar could mean the player needs to think about what they're looking at, the best UI is one where the player doesn't have to think about it but knows right away what it means and the current data being displayed.
Next to the bar is a heart, this is the classic symbol for lives, instead of putting up a heart per-live, I decided it would be better to put a number within the heart as it takes up less screen space and is easy to read and understand quickly.
Next is stars, this meant to be a pick-up throughout the game, an optional extra which isn't required to finish the level, but can unlock things. There are certain players who love to be a completionist and collect all the times, so having a the star icon with the two different numbers next to it I deem effective.
The first number is how many of the pick up the player currently has, the second number is the total amount of pick-ups that are currently within the level the player is playing.
 Finally is time, I had considered maybe an overall score, but for the game I am thinking of the score wouldn't be some extra number but instead just the time with the rest being covered up pick-ups.
Finally is time, I had considered maybe an overall score, but for the game I am thinking of the score wouldn't be some extra number but instead just the time with the rest being covered up pick-ups.
The top number (Time), is the players current time, this is constantly being updated per millisecond.
It goes Minute. Second. Millisecond, I haven't considered what if the player goes over an hour, it could be that the level ends with a a time-out.
The second number is Par, which is considered the best time to finish the level, either an average or something I decided. This will allow the player to compare themselves to the average.
The third and final number (Best) is connected to an online leader-board where it displays the fastest time it look someone to beat the level.
It's possible that an option could be changed in a menu where this could either be the best of your friends, best in world, best local or the best of the players own time.
I have put these elements into the example game which I have been working on, this is what it could look like within the game.
So I gave it a shot for the 2D game prototype I have been working over the last couple weeks.
Firstly health.
 For health I just made a bar filled with red to indicate full health, simple but effective. Creating an unnecessarily elaborate health bar could mean the player needs to think about what they're looking at, the best UI is one where the player doesn't have to think about it but knows right away what it means and the current data being displayed.
For health I just made a bar filled with red to indicate full health, simple but effective. Creating an unnecessarily elaborate health bar could mean the player needs to think about what they're looking at, the best UI is one where the player doesn't have to think about it but knows right away what it means and the current data being displayed.Next to the bar is a heart, this is the classic symbol for lives, instead of putting up a heart per-live, I decided it would be better to put a number within the heart as it takes up less screen space and is easy to read and understand quickly.
Next is stars, this meant to be a pick-up throughout the game, an optional extra which isn't required to finish the level, but can unlock things. There are certain players who love to be a completionist and collect all the times, so having a the star icon with the two different numbers next to it I deem effective.
The first number is how many of the pick up the player currently has, the second number is the total amount of pick-ups that are currently within the level the player is playing.
 Finally is time, I had considered maybe an overall score, but for the game I am thinking of the score wouldn't be some extra number but instead just the time with the rest being covered up pick-ups.
Finally is time, I had considered maybe an overall score, but for the game I am thinking of the score wouldn't be some extra number but instead just the time with the rest being covered up pick-ups.The top number (Time), is the players current time, this is constantly being updated per millisecond.
It goes Minute. Second. Millisecond, I haven't considered what if the player goes over an hour, it could be that the level ends with a a time-out.
The second number is Par, which is considered the best time to finish the level, either an average or something I decided. This will allow the player to compare themselves to the average.
The third and final number (Best) is connected to an online leader-board where it displays the fastest time it look someone to beat the level.
It's possible that an option could be changed in a menu where this could either be the best of your friends, best in world, best local or the best of the players own time.
Wednesday, June 24, 2015
Sprite Sheet
This is my journey on my attempt to make a Sprite sheet, so I started off with a rough drawing of how the character could look.
After the rough design, I went onto further concept the character with a colour drawing with more detail.
Using the computer I drew the character in line art form, spacing out all the parts in order to be able to do the basic animation for the Sprite sheet.
The next step was to colour in the character and clean up some of the edges of the line art (such as the hair).
Once saved as a TGA, it's imported into Maya and using 'planes' with binn, then the images were imported. Using the UV Texture feature, the parts were lined up with correct planes.
Then the animation could begin by moving the different body parts.
There is a render feature, once in the render I could export them into a file (I chose PNG) and then using an image program you can place them together to show how the animation could look in game.
I can then place the character into my scene which I previous made and see how it looks in a hypothetical game.
Artist Influences
Where did it begin?
What was the game which caused me to wonder about the opportunities,
to let me explore another world?
The game which sparked the fuse was the PC version of Harry Potter and the Chamber of Secrets, published by EA and developed by KnowWonder, it was this game which as a young boy left a profound impact on me.
While if looking at it now from an critical point of view as an adult it would be very easy to scoff at such a game. However to the child me it fully immersed me in the world.
The game which sparked the fuse was the PC version of Harry Potter and the Chamber of Secrets, published by EA and developed by KnowWonder, it was this game which as a young boy left a profound impact on me.
While if looking at it now from an critical point of view as an adult it would be very easy to scoff at such a game. However to the child me it fully immersed me in the world.
 Due
to the mechanics of the game, I was more than happy to spend hours
casting spells at walls, hoping to find a secret passageway, the
thrill of actually finding them was incredible, the developers
rewarded the player for searching every inch of the Hogwarts they
developed.
Due
to the mechanics of the game, I was more than happy to spend hours
casting spells at walls, hoping to find a secret passageway, the
thrill of actually finding them was incredible, the developers
rewarded the player for searching every inch of the Hogwarts they
developed.
Despite
being a tie-in game, they nailed giving the world its own spin, with
the lighting and music adding a whole new magical and mysterious feel
to the world which even the movies failed to capture.
From early on the in the game Harry randomly says out-loud, “Wow, look at the stars”, if the player looks up they're greeted with a bountiful night sky which I am sure most players didn't bother to see.
The sense of atmosphere and exploration from that game still inspire me today.
However of course as I have grown, I have fallen in love with many other games.
The one thing I am drawn to above all else is atmosphere, it's one of the key reasons why I personally hold Morrowind as the best of the Elder Scrolls series, from the distant moans of the walkers, the mushroom trees, abstract architecture, strange NPCs, hauntingly calming soundtrack and original beasts, The Elder Scrolls III: Morrowind captured a sense of wondering a strange land perfectly. While I have a soft spot for Oblivion and I enjoy Skyrim, I always felt that those two played it too safe when it comes to fantasy, it all has a sense of 'been there, done that'.
From early on the in the game Harry randomly says out-loud, “Wow, look at the stars”, if the player looks up they're greeted with a bountiful night sky which I am sure most players didn't bother to see.
The sense of atmosphere and exploration from that game still inspire me today.
However of course as I have grown, I have fallen in love with many other games.
The one thing I am drawn to above all else is atmosphere, it's one of the key reasons why I personally hold Morrowind as the best of the Elder Scrolls series, from the distant moans of the walkers, the mushroom trees, abstract architecture, strange NPCs, hauntingly calming soundtrack and original beasts, The Elder Scrolls III: Morrowind captured a sense of wondering a strange land perfectly. While I have a soft spot for Oblivion and I enjoy Skyrim, I always felt that those two played it too safe when it comes to fantasy, it all has a sense of 'been there, done that'.
While
there's many complaints to be had about World of Warcraft,
the one thing I can ever criticise it for is the world itself. While
there's stuff you've seen before, it has an unmistakable sense of
charm to it.
 Sure the forest in the human starting area is the
same as a million other forests in gaming, but the soft light through
the tress along with that iconic music gives it a sense which other
forests lack.
Sure the forest in the human starting area is the
same as a million other forests in gaming, but the soft light through
the tress along with that iconic music gives it a sense which other
forests lack.
If there's one thing Blizzard nailed, it's giving their zones a feeling of wonder (which makes me annoyed that the view-distance in the game is quite low in my opinion).
 Sure the forest in the human starting area is the
same as a million other forests in gaming, but the soft light through
the tress along with that iconic music gives it a sense which other
forests lack.
Sure the forest in the human starting area is the
same as a million other forests in gaming, but the soft light through
the tress along with that iconic music gives it a sense which other
forests lack.If there's one thing Blizzard nailed, it's giving their zones a feeling of wonder (which makes me annoyed that the view-distance in the game is quite low in my opinion).
The
character Li Li Stormstout described a sense of 'Wanderlust'
with exploring Azeroth and I get where she's coming from, even with
the repetive nature of the game, the environment are so interesting
I almost don't even care sometimes.
But it's not just fantasy
which can nail this, the cyberpunk MMO The Matrix Online,
which was based on the Matrix films had captured a beautiful
depression. The city is grim, it's often dark, it's gritty, yet it
feels so inviting. Once again music plays a massive role in this,
however the game was seeping with personality, to this day it remains
my favourite MMO.
However
when it comes to an original world, very few can beat Asheron's
Call, an MMO which is 15 years
old. It's dated both visually and mechanically, however it has aged
gracefully for the most part, like a fine wine.
 It isn't easy to
play due to it being one of the earliest 3D online games, however
once you get over the clunky controls, you'll witness what was at the
time the largest open world in gaming. Even to this very day
Asheron's Call boasts
a world larger than most, where you can run from one side to the
other without a loading screen (it uses progressive loading,
something Vanguard: Saga of Heroes
tried and used), you can walk into every building and dungeon without
needing to load up a new instance, the windows are real windows, not
just a texture.
It isn't easy to
play due to it being one of the earliest 3D online games, however
once you get over the clunky controls, you'll witness what was at the
time the largest open world in gaming. Even to this very day
Asheron's Call boasts
a world larger than most, where you can run from one side to the
other without a loading screen (it uses progressive loading,
something Vanguard: Saga of Heroes
tried and used), you can walk into every building and dungeon without
needing to load up a new instance, the windows are real windows, not
just a texture.
It's quest system demands your attention, there's no mindless questing in this game.
It's a world which even with it's blocky graphics, you can truly get immersed in.
Interesting enough the game doesn't have any real music in the game, this was apparently a technical r, however it does have sound effects from taverns of laughing, crickets chirping, water flowing and the like.
With the only sounds being that of the ambiance, it gives a sense of loneliness which I think further enhances the world and gives a pure experience of adventure.
 It isn't easy to
play due to it being one of the earliest 3D online games, however
once you get over the clunky controls, you'll witness what was at the
time the largest open world in gaming. Even to this very day
Asheron's Call boasts
a world larger than most, where you can run from one side to the
other without a loading screen (it uses progressive loading,
something Vanguard: Saga of Heroes
tried and used), you can walk into every building and dungeon without
needing to load up a new instance, the windows are real windows, not
just a texture.
It isn't easy to
play due to it being one of the earliest 3D online games, however
once you get over the clunky controls, you'll witness what was at the
time the largest open world in gaming. Even to this very day
Asheron's Call boasts
a world larger than most, where you can run from one side to the
other without a loading screen (it uses progressive loading,
something Vanguard: Saga of Heroes
tried and used), you can walk into every building and dungeon without
needing to load up a new instance, the windows are real windows, not
just a texture.It's quest system demands your attention, there's no mindless questing in this game.
It's a world which even with it's blocky graphics, you can truly get immersed in.
Interesting enough the game doesn't have any real music in the game, this was apparently a technical r, however it does have sound effects from taverns of laughing, crickets chirping, water flowing and the like.
With the only sounds being that of the ambiance, it gives a sense of loneliness which I think further enhances the world and gives a pure experience of adventure.
But
to move in an entirely different direction, Halo is to me the
quintessential FPS, the golden standard of which all else will be
judged.
Everything is interesting, from the campaign missions to the mutiplayer maps, everything is full of love and care.
I used to just load up a custom game with just myself and slowly walk around the level looking at all the rocks, rivers, tress, buildings and the world beyond the boundaries. There's something peaceful about just standing still on Highground looking out towards the lake, satellite in the distance.
Everything is interesting, from the campaign missions to the mutiplayer maps, everything is full of love and care.
I used to just load up a custom game with just myself and slowly walk around the level looking at all the rocks, rivers, tress, buildings and the world beyond the boundaries. There's something peaceful about just standing still on Highground looking out towards the lake, satellite in the distance.
Sonic
has always been a series which has interested me, even the terrible
games I find some kind of pleasure from the world design.
Colour beyond measure, is SEGA's greatest pleasure.
Colour beyond measure, is SEGA's greatest pleasure.
Despite
what could be easily ignored, the interaction between characters also
helps build a sense that Mobius really is a living place, not just a
stitched together video game land.
The
brother like relationship between Sonic and Tails has endured through
Sonic's many iterations, styles, genres and even mediums.
I take it as a fantastic example of how to correctly create a bond between characters, one which is believable and heart-warming. In an age where characters have as much emotion as a cardboard cut-out, having the uneasy alliance of Knuckles, one-sided love of Amy, tyrannical madness of Eggman and genuinecare of Tails all helps build Sonic up as a protagonist who feels like he really is fighting for something.
I take it as a fantastic example of how to correctly create a bond between characters, one which is believable and heart-warming. In an age where characters have as much emotion as a cardboard cut-out, having the uneasy alliance of Knuckles, one-sided love of Amy, tyrannical madness of Eggman and genuinecare of Tails all helps build Sonic up as a protagonist who feels like he really is fighting for something.
Tetris,
simple, yet addictive. Basic, yet compelling.
Tetris proves that you don't have to have amazing graphics, story, world or character in order to make a beloved game.
It's all about it's mechanics, the quest to make a line. While the iconic tune helps, fact is Tetris is fun even on mute.
I think there's something importance to be leant from Tetris, that at the end of the day, mechanics can easily trump all the aesthetics in the world.
Tetris proves that you don't have to have amazing graphics, story, world or character in order to make a beloved game.
It's all about it's mechanics, the quest to make a line. While the iconic tune helps, fact is Tetris is fun even on mute.
I think there's something importance to be leant from Tetris, that at the end of the day, mechanics can easily trump all the aesthetics in the world.
 Thomas
Was Alone, a game about cubes. The game has less textures than
Tetris, yet it's one the emotionally invested journeys I had ever
been on in a game.
Thomas
Was Alone, a game about cubes. The game has less textures than
Tetris, yet it's one the emotionally invested journeys I had ever
been on in a game.Thanks to the bed-side story like narration from Danny Wallace and excellent score by David Housden, it's game where you swap between different coloured cubes (with a mechanic unique to them), in order to complete puzzles and progress in the game.
They're AI, who are travelling a mainframe and who desires only basic human wants.
Friendship, Knowledge, Love. The fact that coloured cubes are able to become legitimately more interesting characters than characters with thousands of polygons I think proves that a masterful story can really thrive over big-budget gloss anyday.
If you haven't played Thomas Was Alone, I highly recommend it.
These are just some of the many games which influence how I view and think about video games as an art form.
Tuesday, June 23, 2015
Perspective
Camera perspective is very
important for games, as it's the view of which you play the
game.
Different styles can be found.
Today I will talk about 2D, 3D, Isometric, Top Down.
2D games are often seen from an side-on, such as the classic Mario or Sonic view.
Different styles can be found.
Today I will talk about 2D, 3D, Isometric, Top Down.
2D games are often seen from an side-on, such as the classic Mario or Sonic view.
2D games can be layered but as the camera is on the side, it all seems as one, this can be found in UbiArt games like Valiant Hearts: The Great War.
Isometric is different to top down as it is on a more diagonal angle rather than a straight angle.
The classic isometric view can be found in Diablo, however it can be found in other games like Bastion.
3D games can be from
the first person or the third, Halo is a first person game, Alice:
Madness Returns is a third person game.
Top down views can be seen in classic JPRG overworld sections like Pokemon games and shooters like Galaxian.
Monday, June 22, 2015
Modular Hallway
I have never used Maya before in my life or any real kind of 3D software (I opened up Blender once and got overwhelmed), however it's something which is important to know, so I gave a crack at creating a modular hallway.
Firstly a wall texture, using PhotoShop I got a concrete base and added pink to it to make a wall, here's what it looks like.
Firstly a wall texture, using PhotoShop I got a concrete base and added pink to it to make a wall, here's what it looks like.
So I figured I needed a plan, so using trusty pen and paper I planned out what I needed to create.
 |
So then using Maya I started creating, I made cubes and using the face tool I cut out faces.
Placing textures on took a bit of work trying to figure out, however thanks to online tutorials I managed to place the textures and adjust them to fit perfectly.
This was my progress.
Placing textures on took a bit of work trying to figure out, however thanks to online tutorials I managed to place the textures and adjust them to fit perfectly.
This was my progress.
I never did around to making stairs, however I think the process is making a ramp then making cuts in the ramp or something to that effect.
Tuesday, June 16, 2015
User Interface
User Interfacing could arguably seen as one of the most important things to get right, regardless of the quality of the game, if the player cannot see where they stand or have no clue of their abilities, then it could all be void.
I believe it was John Bain (better known as TotalBiscuit) who commented that even the highest quality of titles could be ruined by a poorly made inference, this can be either be the way it looks from an aesthetic standpoint, how it displays its information, its layout and of course how well it works.
As games become more complicated, the need for a better user interface grows.
Of course the classic interface was perfect for the time, which is a lives meter and maybe how many coins you’ve picked up.
 |
Interfaces for the most part are detached from the world, as in meaning while you the player can see them, the character in the world would never see it.
This might seem obvious in a case like World of Warcraft or Dragon age where there’s mini-maps, icons, bars and the sort which naturally the character would never be able to see.
However that’s not to say it can’t be done otherwise, Halo can easily do this.
As every single player able character in Halo (with the exception of the Elite’s, but let us pretend they don’t exist for a moment) is wearing a helmet with the HUD inside.
Meaning that the player is getting all the information they need (ammo, health, mini-map, objectives, ect.), but at the same time this is also what the character is seeing. In this case, you can truly pretend to be the Master Chief or random online Spartan as you’re sharing the same sight.
As every single player able character in Halo (with the exception of the Elite’s, but let us pretend they don’t exist for a moment) is wearing a helmet with the HUD inside.
Meaning that the player is getting all the information they need (ammo, health, mini-map, objectives, ect.), but at the same time this is also what the character is seeing. In this case, you can truly pretend to be the Master Chief or random online Spartan as you’re sharing the same sight.
 |
| Be one with the Chief. |
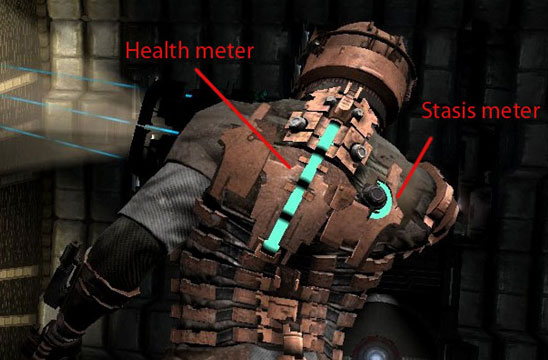
But that isn’t the only way, a rather ingenious interface can be found as part of EA's 'survival horror' series Dead Space, a third person game where the backpack of the character is actually the health meter, what makes this fantastic is that this is part of the world of the game.
While maybe Isaac himself might not be able to see it, if say somebody else was standing behind him, then that person would be able to see Isaac’s health.
 |
| Image produced by Gamasutra |
I personally think the now defunct Warhammer Online: Age of Reckoning’s UI, while still following the classic MMO standard popularised by WoW (which itself at the time was considered revolutionary for making the UI more slim-line in comparison to previous MMOs, such as Asheron's Call), did a much nicer job due to not just making the UI more visually pleasing, but condensing the information down into more manageable chunks.
 |
| There's a reason why EVE has been called a "Spread Sheet Simulator", UI is one of them. |
The key to a good User Interface ultimately is that player shouldn't need to think about it too much, they shouldn't have to be digging around to find the information they need.
That at a glance they can tell what it is they need to know, maybe the bitter-sweet truth of a good UI is, that it isn't even noticed at all.
RESEARCH AND DEAD SPACE IMAGE FOUND AT GAMASUTRA ->
http://www.gamasutra.com/view/feature/4286/game_ui_discoveries_what_players_.php?print=1
Monday, June 15, 2015
2D Artwork in games
2D Artwork in games has for a long time been as staple of the medium.
From the pixel based graphics to the current more detailed artworks, there has always been a place for side-scrolling based environment, more so than a long time in this current digital age.
So with my idle hands cast aside, I tried giving it a shot myself.
My first attempt used PhotoShop, I was going for a 'forest at night' vibe, so here it is.
From the pixel based graphics to the current more detailed artworks, there has always been a place for side-scrolling based environment, more so than a long time in this current digital age.
So with my idle hands cast aside, I tried giving it a shot myself.
My first attempt used PhotoShop, I was going for a 'forest at night' vibe, so here it is.
Basic sky, more a test of how things would pan out, I tried having a stump in the middle of the frame to be a reference point for all three of my attempts.
I fade the trees to try and give a sense of depth.
For my next attempt I used the program Paint.Net
With more colour, added moon and trees it looks better. Although I faced the problem of you can see through a layer of tress into the next layer of trees.
Also the greens are a bit stark and not appealing at all, they're almost painful on the eyes.
My final attempt was also using Paint.net
In this one I added better lighting from the moon with the stump being moved back.
The colours have been dulled, which not only is more pleasing on the eyes, but also better conveys the darkness required for a night-based scene.
For a scale reference of how it would with a character, I decided to threw in a stock vector (of which I take no credit for producing*) just for curiosity.
With a character now in place, it makes the forest come to life a bit more, giving a better sense of depth in my opinion than if there was no character in the scene at all.
However naturally due to copyright reasons I can't use Rainbow Dash in my game, however her height is roughly the height I wish to use for the original character which I am currently working on creating, but I will talk about that in more detail another time.
What I consider to be a shining recent example of 2D game envrionments is from Ubisoft's World War 1 game Valiant Hearts: The Great War, let me show you what I mean.
Here are three night time examples taken directly from the game.
Looking at these masterpieces makes me re-consider my choice of putting trees in the foreground.
The Paris example shows a great use of fading in the distance and the crash-site shows a wonderful example of scale to show how large something (in this case a Zeppelin) is in comparison to the character.
CREDITS:
Rainbow Dash Vector: Made by Scrimpeh, copyright Hasbro.
Valiant Hearts: The Great war. Copyright Ubisoft.
Subscribe to:
Posts (Atom)
































